Custom Unreal Unlit Visualisation Shaders
A take on a custom unlit shader in Unreal Engine 5 that provides more depth and surface information.

Inspired by tharlevfx, I created my own take on their unlit Fresnel shader idea. The video is linked below.

It's a great idea, especially when working with a large number of assets with similar base colours.
I've provided both of my shaders below as well as a per-project way to include them, rather than resulting to touching engine files. The motivation behind this is that, while this is less portable, it is safe from minor engine updates or verification clearing the files. Additionally, I often work in projects that span from 5.1 EGL to the latest changes on GitHub and Perforce, so I personally prefer having things per-project.

I've opted to extend my shaders with some primitive support for specular contribution. I found the lack of feedback on the roughness and specular of an object to be something that could be useful and was easy enough to add in. This helps a bit with locating materials that may have a dissimilar reflectivity in a scene but lack lighting in the Lit view mode that displays it.
I've encountered this situation before with rock surfaces that had a very low roughness but were in shadow, and I ultimately noticed in an optimisation pass when Lumen was reporting dedicated reflection rays to what should have been a matte surface.

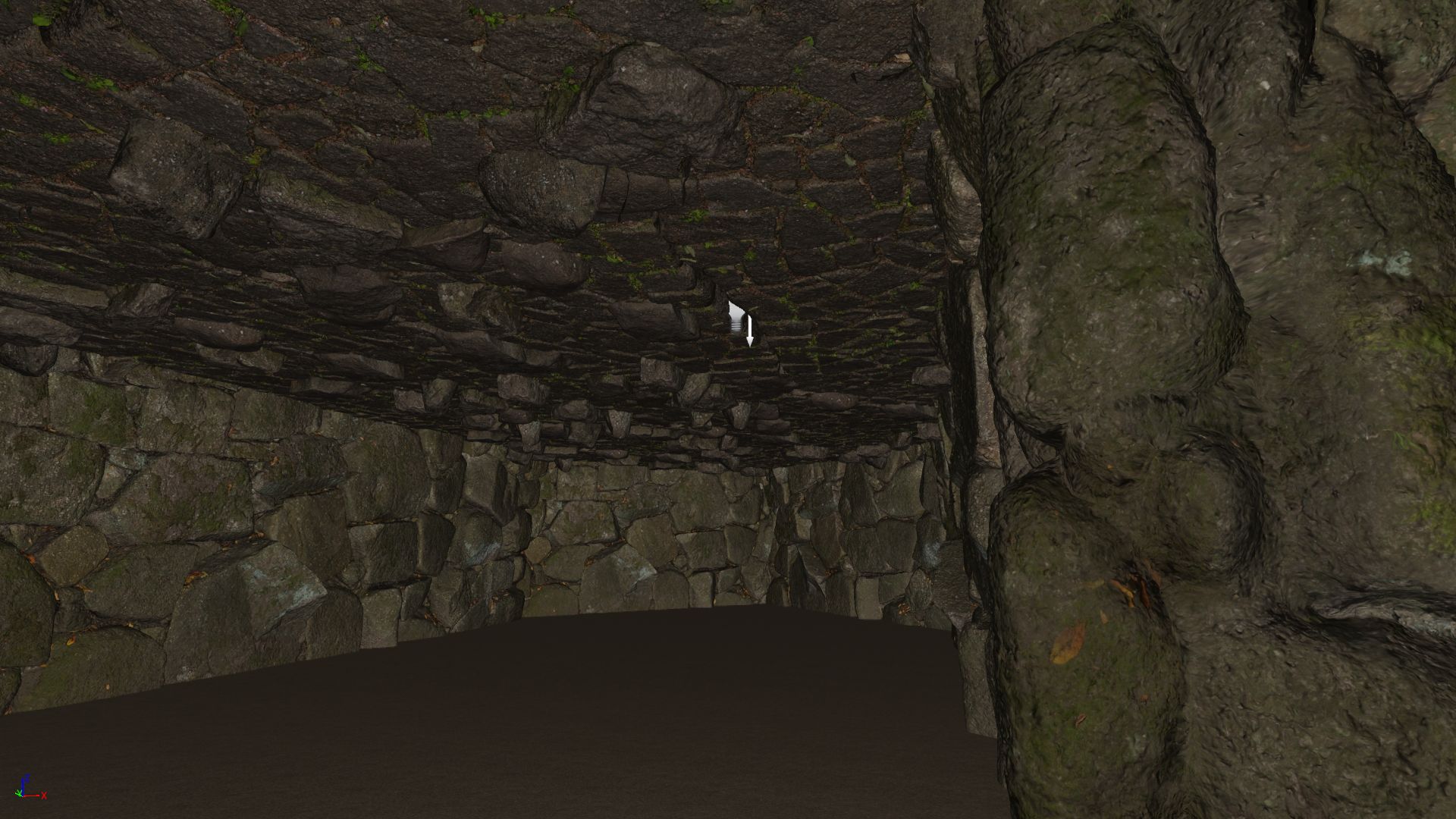
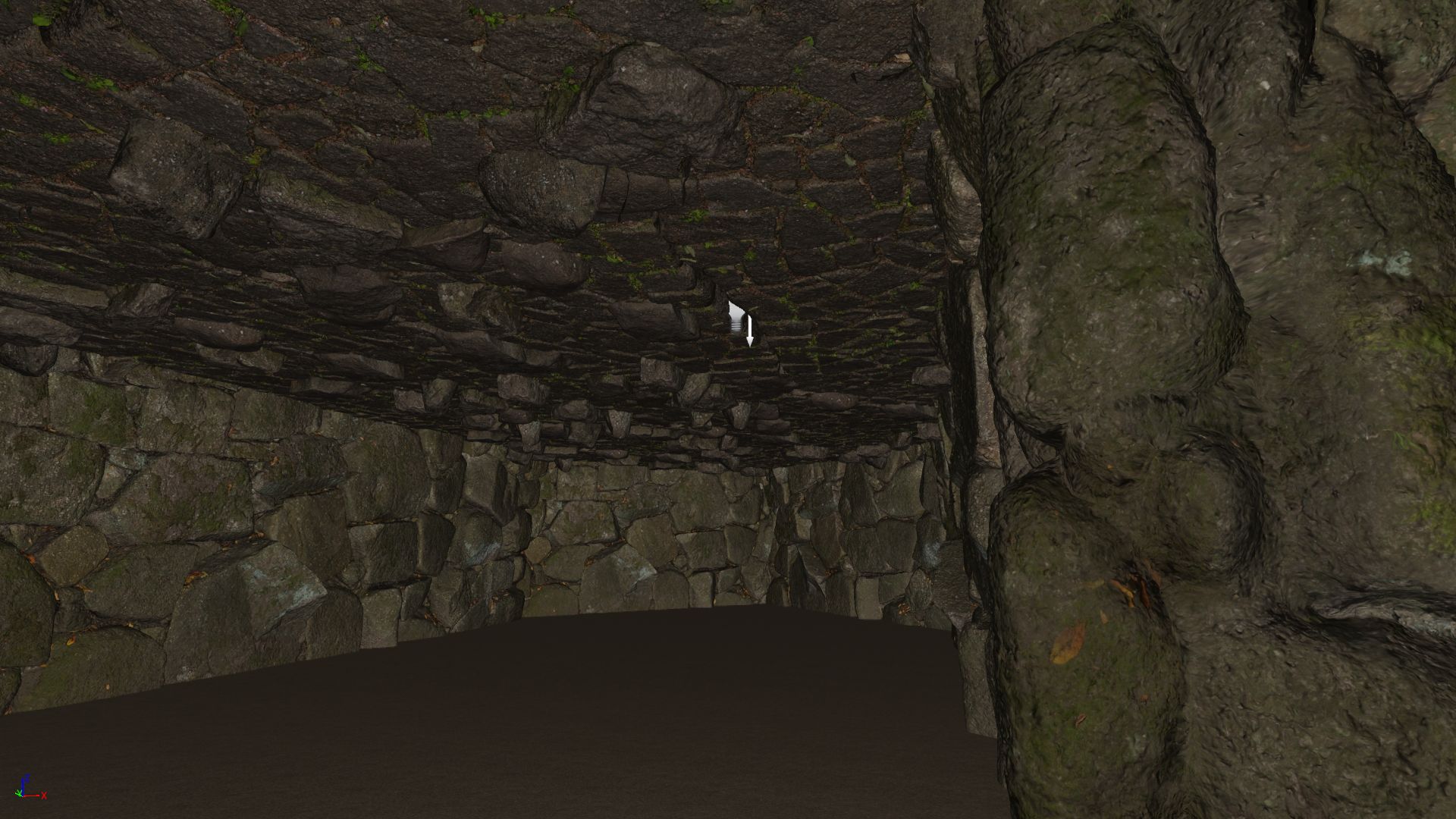
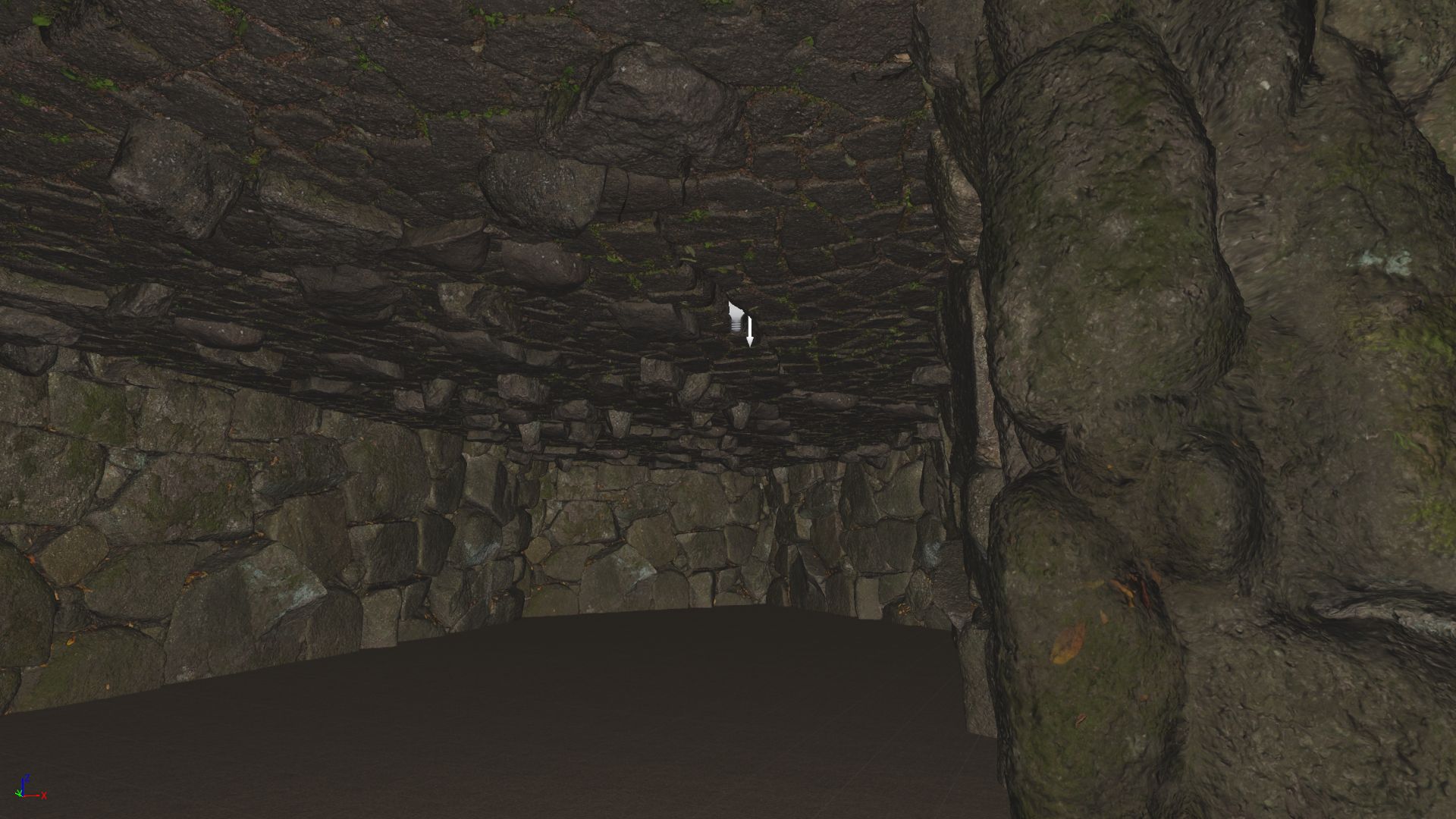
The first shader, depicted above, uses a non-accurate specular based very loosely on Blinn-Phong. The second, depicted below, replaces the Blinn-Phong-esque specular with GGX, which is more accurate to the Unreal 5 specular presentation, though it does lift the colours slightly.

Adding either or both of these to a project is easy. The below snippet makes an assumption that these materials are located in Content/Visualisation and is added to Config/DefaultEngine.ini. The options should then be added to the bottom of Buffer Visualizations in the editor on the next launch.
[Engine.BufferVisualizationMaterials]
UnlitBase=(Material="/Game/Visualisation/UnlitVisualisation.UnlitVisualisation", Name=LOCTEXT("UnlitVisualisation", "Unlit Fake Specular"), ApplyAutoExposure=true)
UnlitGGX=(Material="/Game/Visualisation/UnlitGGXVisualisation.UnlitGGXVisualisation", Name=LOCTEXT("UnlitGGXVisualisation", "Unlit GGX Specular"), ApplyAutoExposure=true)
Both are allowed to use AutoExposure, which should be okay. I've found I often set my editor exposure manually, so I haven't noticed any unwanted behaviour. If AutoExposure does act up, set ApplyAutoExposure to false in both entries.
